Difference between revisions of "W2707 Model View Controller"
Jeff-strong (talk | contribs) (Merging concepts into this page) |
|||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
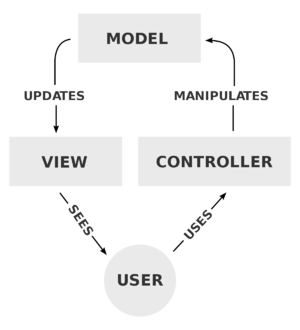
[[File:Mvc-diagram.png|thumb]] | [[File:Mvc-diagram.png|thumb]] | ||
==Background== | |||
A '''software design pattern''' is a general, reusable solution to a commonly occurring problem in software design. It provides a template that can be used to solve similar problems in various situations. Design patterns can help speed development by providing tested and proven paradigms. | |||
A paradigm is defined as a method used to solve a problem or complete a task. A programming paradigm is a paradigm that coders implement in programming language tools and techniques. Some examples of programming paradigms include Imperative, Declarative, and Model-View-Controller. | |||
In the case of the Model-View-Controller (MVC) paradigm, you can use it to understand how code is managed in an application, how data is handled in the database, and how that data is visually represented via the communication between the two through a controller. | |||
==Introduction== | |||
The Model-View-Controller, or '''MVC''', is a popular way to organize code for apps and websites that have a user interface. The idea is that portions of the code are grouped into different objects that serve different functions. This makes it much easier for collaborators to understand the code's purpose and where future material should be added. These three objects are '''Model''', '''View''', and '''Controller'''. | |||
==Description== | ==Description== | ||
The main idea of the MVC pattern is designating a unique purpose to different sections of your code. In brief, the Model can be thought of as the data. The View can be thought of as the user interface. The Controller can be thought of as an input reader that takes the user input and decides what to do with it. The MVC model can be seen as a cycle where everything contributes to another's task. Without one of them, the program would be incomplete. | |||
===Model=== | |||
The Model is the collection of tasks that contain the functionality of a program. This section can be seen as the brains of the code because it contains all the data, logic, and rules of the application. For example, when the user clicks a button, the model does something in response to the input and sends the output to the controller. | |||
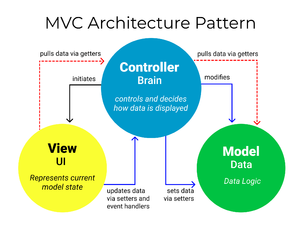
[[File:Model-View-Controller architectural pattern.svg|thumb|Model-View-Controller architectural pattern (alternative view)]] | |||
The interactions of the three MVC components are illustrated in the figure here. | |||
===View=== | |||
The View contains the user interface. This section is primarily focused on the visuals that a user sees, such as the font or color on the screen. It also stores the functions that define the way users use the app are stored here. The user's information requests are transferred from the View to the Model by the Controller. For example, the look of a button. This component only displays visuals given to it as instructions from the controller. It does not analyze data logic because the Controller has already performed that function. | |||
===Controller=== | |||
The Controller is the primary connection between the Model and View. Whereas the View focuses on presenting and taking information to and from the user, the Model manipulates the data, rules, and logic of the application. The Controller is the middleman that takes the input from the View and updates the Model. It accepts inputs and converts them into usable instructions for the Model or View. The Controller basically acts as a "conduit" or a connection between the View and the Model. It interprets the input from the View and sends data to the Model. | |||
==Example== | ==Example== | ||
{{MerlinNoteFromEditor|A subject matter expert should review whether the below is a good example, or if another might be more common or easier to follow.}} | |||
== | One example of MVC that you might be familiar with is Super Mario Bros. The Model is the data used in the game, so the actual data that represents the character Mario is the Model in MVC. The View is the visuals in Super Mario Bros. From the background to the platforms and designs of characters, the View handles the visual aspects of the game. The Controller handles the inputs. So anything from a Wii Remote to a Switch Controller are examples of the Controller that helps the user interact with the game and make Mario move. These all work together to make all the aspects of Super Mario work efficiently. | ||
==Usages== | |||
MVC is commonly used to design Web applications and mobile apps and across many frameworks like Python, Ruby, PHP, and JavaScript. MVC can be found in actual apps and Web applications that have a user interface like Clash Royale, Facebook, Instagram, and others. Here we list some of the advantages and disadvantages of the MVC pattern. | |||
===Advantages=== | |||
Using an MVC framework comes with several advantages. To start, this method involves separating the application development into three core components. This allows for more efficient collaboration because multiple people can work on different components at the same time. This method of development allows for faster transitions when changing a program. For example, changing the layout of buttons in the UI affects only the View code, rather than having to edit the whole program. Using this framework is fairly straightforward when it relates to the human thought process. It provides a simple way of planning and structuring a program that even an inexperienced programmer can understand. | |||
===Disadvantages=== | |||
The MVC Architecture has multiple components and, therefore, increases the complexity of the program. This can result in some inefficient data transfers. It is also not the best idea to apply this when creating a small program because it is typically efficient only when applied by a large team of programmers who are working on multiple parts of the code at the same time (called parallel programming). | |||
==Process== | |||
[[File:MVC example.png|thumb|The processing in an MVC framework]] | |||
# A user gives an input from the View or, alternatively, requests information from the Controller | |||
# The request is sent to the Controller | |||
# The Controller interprets the data, and relays it to the Model | |||
# The Model manipulates the data using the logic and and framework supplied by the program | |||
# The Model then returns the newly manipulated data to the Controller | |||
# The Controller supplies the new data to the View | |||
# The View uses the new data and updates the View model for the user accordingly | |||
==History== | |||
[[File:Trygve reenskaug.jpg|thumb|Trygve Reenskaug, the orginial creator of the MVC pattern]] | |||
Model-View-Controller was originally created by Trygve Reenskaug, a Norwegian Computer Scientist. He first implemented it in the 1970s in Smalltalk-79 while he was visiting the Xerox Palo Alto Research Center. He wrote his first paper on MVC in 1978, originally calling it the ''Thing-Model-View-Editor'' pattern. Jim Althoff and others would later implement MVC in Smalltalk-80 in the 1980s. The MVC pattern has been modified into multiple variants (more on this below). MVC grew in popularity and use in 1996 with the introduction of NeXT's WebObjects. | |||
===Variations=== | |||
The MVC has evolved since it was first introduced. Several different variants are now used: | |||
* Hierarchical Model-View-Controller (HMVC) | |||
* Model-View-Adapter (MVA) | |||
* Model-View-Presenter (MVP) | |||
* Model-View-View-Model (MVVM) | |||
{{KeyConcepts| | |||
* Model View Controller. A design pattern that is used to organize code | |||
* Model. Holds raw data / framework of program | |||
* View. User interface | |||
* Controller. Communication between the Model and View Receives user input and model output | |||
* Input. Information given to the application | |||
* Output. Information that the application produces | |||
}} | |||
{{MerlinNoteFromEditor|Please assess whether this page should have missing sections: Exercises, Quiz.}} | |||
{{GoingDeeper| | |||
https:// | * https://developer.apple.com/library/archive/documentation/General/Conceptual/DevPedia-CocoaCore/MVC.html | ||
https://www. | * https://www.codermerlin.com/wiki/index.php/W1526_Model-View-Controller | ||
https:// | * https://docs.microsoft.com/en-us/aspnet/mvc/overview/older-versions-1/overview/understanding-models-views-and-controllers-cs | ||
* https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller | |||
}} | |||
{{MerlinNoteFromEditor|Please cite these references up in the body of the topic above. And format them as they are done in other topics. This then automatically assembles them in the References section in the order in which they are referenced. For good examples, see "Why Learn Linux" page 4 of 5 in the Wiki topic.}} | |||
==References== | |||
* https://www.codecademy.com/articles/mvc | |||
* https://www.youtube.com/watch?v=DUg2SWWK18I | |||
* https://www.educative.io/blog/mvc-tutorial | |||
* [https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller Model View Controller Wikipedia] | |||
* [https://www.codecademy.com/articles/mvc Code Academy] | |||
* [https://developer.apple.com/library/archive/documentation/General/Conceptual/DevPedia-CocoaCore/MVC.html Developer Apple] | |||
* [http://stephenwalther.com/archive/2008/08/24/the-evolution-of-mvc Stephen Walter] | |||
* [[https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller Model-view-controller]] Wikipedia | |||
* https://www.codecademy.com/articles/mvc | |||
* https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller#History | |||
* https://www.geeksforgeeks.org/mvc-design-pattern/ | |||
* [[https://en.wikipedia.org/wiki/Software_design_pattern Software Design Pattern]] Wikipedia | |||
Latest revision as of 17:16, 11 February 2022
Background[edit]
A software design pattern is a general, reusable solution to a commonly occurring problem in software design. It provides a template that can be used to solve similar problems in various situations. Design patterns can help speed development by providing tested and proven paradigms.
A paradigm is defined as a method used to solve a problem or complete a task. A programming paradigm is a paradigm that coders implement in programming language tools and techniques. Some examples of programming paradigms include Imperative, Declarative, and Model-View-Controller.
In the case of the Model-View-Controller (MVC) paradigm, you can use it to understand how code is managed in an application, how data is handled in the database, and how that data is visually represented via the communication between the two through a controller.
Introduction[edit]
The Model-View-Controller, or MVC, is a popular way to organize code for apps and websites that have a user interface. The idea is that portions of the code are grouped into different objects that serve different functions. This makes it much easier for collaborators to understand the code's purpose and where future material should be added. These three objects are Model, View, and Controller.
Description[edit]
The main idea of the MVC pattern is designating a unique purpose to different sections of your code. In brief, the Model can be thought of as the data. The View can be thought of as the user interface. The Controller can be thought of as an input reader that takes the user input and decides what to do with it. The MVC model can be seen as a cycle where everything contributes to another's task. Without one of them, the program would be incomplete.
Model[edit]
The Model is the collection of tasks that contain the functionality of a program. This section can be seen as the brains of the code because it contains all the data, logic, and rules of the application. For example, when the user clicks a button, the model does something in response to the input and sends the output to the controller.
The interactions of the three MVC components are illustrated in the figure here.
View[edit]
The View contains the user interface. This section is primarily focused on the visuals that a user sees, such as the font or color on the screen. It also stores the functions that define the way users use the app are stored here. The user's information requests are transferred from the View to the Model by the Controller. For example, the look of a button. This component only displays visuals given to it as instructions from the controller. It does not analyze data logic because the Controller has already performed that function.
Controller[edit]
The Controller is the primary connection between the Model and View. Whereas the View focuses on presenting and taking information to and from the user, the Model manipulates the data, rules, and logic of the application. The Controller is the middleman that takes the input from the View and updates the Model. It accepts inputs and converts them into usable instructions for the Model or View. The Controller basically acts as a "conduit" or a connection between the View and the Model. It interprets the input from the View and sends data to the Model.
Example[edit]
This article can be improved by: A subject matter expert should review whether the below is a good example, or if another might be more common or easier to follow.
One example of MVC that you might be familiar with is Super Mario Bros. The Model is the data used in the game, so the actual data that represents the character Mario is the Model in MVC. The View is the visuals in Super Mario Bros. From the background to the platforms and designs of characters, the View handles the visual aspects of the game. The Controller handles the inputs. So anything from a Wii Remote to a Switch Controller are examples of the Controller that helps the user interact with the game and make Mario move. These all work together to make all the aspects of Super Mario work efficiently.
Usages[edit]
MVC is commonly used to design Web applications and mobile apps and across many frameworks like Python, Ruby, PHP, and JavaScript. MVC can be found in actual apps and Web applications that have a user interface like Clash Royale, Facebook, Instagram, and others. Here we list some of the advantages and disadvantages of the MVC pattern.
Advantages[edit]
Using an MVC framework comes with several advantages. To start, this method involves separating the application development into three core components. This allows for more efficient collaboration because multiple people can work on different components at the same time. This method of development allows for faster transitions when changing a program. For example, changing the layout of buttons in the UI affects only the View code, rather than having to edit the whole program. Using this framework is fairly straightforward when it relates to the human thought process. It provides a simple way of planning and structuring a program that even an inexperienced programmer can understand.
Disadvantages[edit]
The MVC Architecture has multiple components and, therefore, increases the complexity of the program. This can result in some inefficient data transfers. It is also not the best idea to apply this when creating a small program because it is typically efficient only when applied by a large team of programmers who are working on multiple parts of the code at the same time (called parallel programming).
Process[edit]
- A user gives an input from the View or, alternatively, requests information from the Controller
- The request is sent to the Controller
- The Controller interprets the data, and relays it to the Model
- The Model manipulates the data using the logic and and framework supplied by the program
- The Model then returns the newly manipulated data to the Controller
- The Controller supplies the new data to the View
- The View uses the new data and updates the View model for the user accordingly
History[edit]
Model-View-Controller was originally created by Trygve Reenskaug, a Norwegian Computer Scientist. He first implemented it in the 1970s in Smalltalk-79 while he was visiting the Xerox Palo Alto Research Center. He wrote his first paper on MVC in 1978, originally calling it the Thing-Model-View-Editor pattern. Jim Althoff and others would later implement MVC in Smalltalk-80 in the 1980s. The MVC pattern has been modified into multiple variants (more on this below). MVC grew in popularity and use in 1996 with the introduction of NeXT's WebObjects.
Variations[edit]
The MVC has evolved since it was first introduced. Several different variants are now used:
- Hierarchical Model-View-Controller (HMVC)
- Model-View-Adapter (MVA)
- Model-View-Presenter (MVP)
- Model-View-View-Model (MVVM)
- Model View Controller. A design pattern that is used to organize code
- Model. Holds raw data / framework of program
- View. User interface
- Controller. Communication between the Model and View Receives user input and model output
- Input. Information given to the application
- Output. Information that the application produces
This article can be improved by: Please assess whether this page should have missing sections: Exercises, Quiz.
- https://developer.apple.com/library/archive/documentation/General/Conceptual/DevPedia-CocoaCore/MVC.html
- https://www.codermerlin.com/wiki/index.php/W1526_Model-View-Controller
- https://docs.microsoft.com/en-us/aspnet/mvc/overview/older-versions-1/overview/understanding-models-views-and-controllers-cs
- https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller
This article can be improved by: Please cite these references up in the body of the topic above. And format them as they are done in other topics. This then automatically assembles them in the References section in the order in which they are referenced. For good examples, see "Why Learn Linux" page 4 of 5 in the Wiki topic.
References[edit]
- https://www.codecademy.com/articles/mvc
- https://www.youtube.com/watch?v=DUg2SWWK18I
- https://www.educative.io/blog/mvc-tutorial
- Model View Controller Wikipedia
- Code Academy
- Developer Apple
- Stephen Walter
- [Model-view-controller] Wikipedia
- https://www.codecademy.com/articles/mvc
- https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller#History
- https://www.geeksforgeeks.org/mvc-design-pattern/
- [Software Design Pattern] Wikipedia