Difference between revisions of "W2261 Paths"
| Line 88: | Line 88: | ||
[[File:IgisDemo-Path-QuadraticCurve-CurveLeft-Annotated.png]] | [[File:IgisDemo-Path-QuadraticCurve-CurveLeft-Annotated.png]] | ||
==== Beziér Curve ==== | ==== (Cubic) Beziér Curve ==== | ||
A '''Beziér curve''' is technically known as a ''cubic Beziér curve''. | A '''Beziér curve''' is technically known as a ''cubic Beziér curve''. | ||
Revision as of 14:12, 12 June 2019
Introduction[edit]
We're able to construct many graphic compositions using the tools that we've learned earlier; however, we'll need additional tools to build more complex shapes. Paths enable us to meet this need.
Complex Shapes Using Paths[edit]
Arbitrarily complex shapes may be constructed using Paths. Paths are built of primitives enabling us to add straight lines or curves. Programmatically, there are several steps to rendering a path:
- Create a new path
- Use primitives to add lines and curves to the path
- Render the path
 Helpful Hint
Helpful Hint
Try it now in a separate window.
- You'll note that there are a series of buttons on the left hand side enabling you to add primitives to the path.
- After clicking on the button, you'll see the new primitive added to the center of the canvas. Each primitive will have one or more control handles which you can drag to alter the parameters of the primitive.
- On the right hand side is the actual code used to create the displayed path.
- To begin again with a blank path, simply refresh the browser.
Adding Shapes Comprised of Straight Lines[edit]
To add a series of points forming one or more lines, we have the option to use two different primitives, moveTo and lineTo. Each of these primitives will update the current context position to the specified point.
- To move to a new position without drawing a line, we use the moveTo() method on a path.
- To draw a line to from the current context position to a new position we use the lineTo() method on a path.
 |
Open your browser to Igis Path Demo |
Use the moveTo(point:Point) and lineTo(point:Point) primitives to:
- Create a horizontal line
- Create an 'L' shape
- Create a triangle
- Create a rectangle
- Create three, isolated (not connected to one another) vertical bars
- Create a trapezoid
- Create a rhombus
- What is the generalized methodology for creating straight-lined shapes?
- When are you required to use a moveTo primitive?
Adding Rectangles[edit]
Rather than use a moveTo() followed by four lineTo()s, we can create a rectangle with a single primitive, rect().
- This primitive ignores the current context position and begins drawing the rectangle at the specified position (topLeft), and then updates the current context position to the same point.
 |
Open your browser to Igis Path Demo |
Use the moveTo(point:Point),lineTo(point:Point), and rect(rect:Rect) primitives to:
- Create a rectangle
- Create a 2D table (viewed from the side) consisting of two legs constructed with the rect() primitive and a top built using a single line constructed with the moveTo() and lineTo() primitives
- Create a 3D table (viewed from an angle above the table)
- When is it useful to use the rect(rect:Rect) primitive rather than a series of moveTo(point:Point) and lineTo(point:Point)?
- What circumstances would cause you to opt for using a series of moveTo(point:Point) and lineTo(point:Point) rather than rect(rect:Rect)?
Adding Curves[edit]
There a several primitives available which enable us to easily draw curves. Curves rely on one or more control points and flow along the existing path from the current context position to an end point. The end point may be explicitly specified or it may be calculated as part of the curve. There are four primitives for curves: quadratic curve, Beziér curve, arc, and arcTo.
Quadratic (Beziér) Curve[edit]
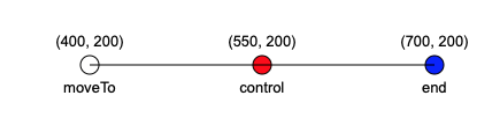
A quadratic curve is technically known as a quadratic Beziér curve. The quadratic curve flows from the current context position to an explicitly specified end point. A single control point serves to pull the curve toward itself. As a starting point, consider a control point located along a straight line from the current context position to the end point:
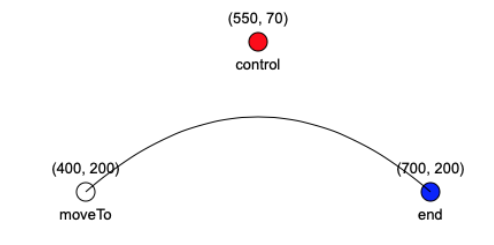
Observe what happens when we move the control point straight up:
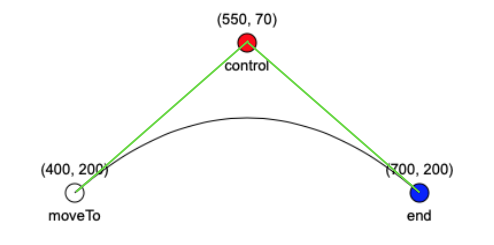
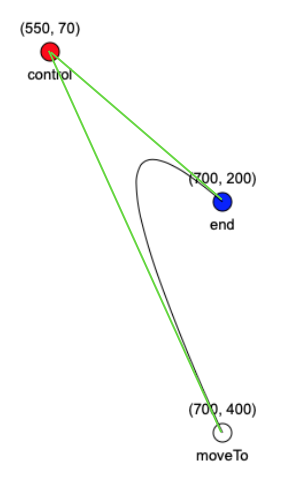
Note that the curve did not move up to the control point, but only towards the control point. To better understand how the control point influences the curve, carefully observe this annotated version which includes green lines between the control point and the other points:
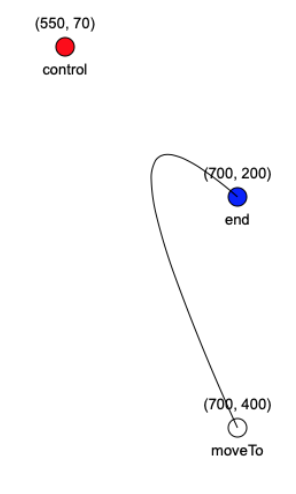
Note that the curve is tangent to the annotation line between the points moveTo and control and again between control and end. Carefully observe an alternative case:
We'l draw annotation lines between the points moveTo and control and again between control and end. We again see that the curve is tangent to both of these lines.
(Cubic) Beziér Curve[edit]
A Beziér curve is technically known as a cubic Beziér curve.
Key Concepts[edit]
- A path is built of primitives
- The moveTo(point:Point) primitive moves the current context point to the specified location
- The lineTo(point:Point) primitive draws a line from the current context point to the specified location
- The rect(rect:Rect) primitive draws a rectangle as described in rect. It ignores the initial value of the current context point but does update it to topLeft.