Difference between revisions of "W1513 Patterns of Patterns"
| (4 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[File:11.CHOCKER -A-BLOCK.MALTA.2017.jpg|thumb|Repetition of | [[File:11.CHOCKER -A-BLOCK.MALTA.2017.jpg|thumb|Repetition of simple geometric shapes]] | ||
== Prerequisites == | == Prerequisites == | ||
* [[W1512 Colorful Turtles]] | * [[W1512 Colorful Turtles]] | ||
| Line 6: | Line 6: | ||
== Background == | == Background == | ||
Using the tools that we've learned | Using the tools that we've learned, we can produce many types of images. In this lab, we'll focus on defining functions (with sensible parameters) that can then be repeatedly invoked to form patterns. | ||
== Prepare == | == Prepare == | ||
| Line 17: | Line 17: | ||
=== First Steps === | === First Steps === | ||
Open the file {{Pathname|Background.swift}} in emacs. | Open the file {{Pathname|Background.swift}} in emacs. | ||
Let's set up the ability to draw and display a series of patterns. | Let's set up the ability to draw and display a series of patterns. Add the following properties to the {{SwiftClass|Background}} class: | ||
<syntaxhighlight lang="swift" highlight="3-6"> | <syntaxhighlight lang="swift" highlight="3-6"> | ||
| Line 36: | Line 36: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
This | This lets us keep track of whether we need to render, and if so, which pattern should be rendered. We'll use the {{SwiftIdentifier|rect}} to remember our own size. | ||
=== Label === | === Label === | ||
To indicate the pattern we're rendering, let's add a function that we can render a label on the canvas. | To indicate the pattern we're rendering, let's add a function that we can render a label on the canvas. Each of the following functions should be added as a method in the {{SwiftClass|Background}} class. | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
func renderLabel(canvas:Canvas, patternId:Int) { | func renderLabel(canvas:Canvas, patternId:Int) { | ||
| Line 49: | Line 49: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== Rendering Functions === | === Rendering Functions === | ||
Next, add nine functions for nine different patterns. | Next, add nine functions for nine different patterns. Each function will have the form '''renderPattern''N''()''', where ''N'' is the number of the pattern to be rendered. For example, the first two functions would be: | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
func renderPattern1(canvas:Canvas) { | func renderPattern1(canvas:Canvas) { | ||
| Line 96: | Line 96: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== Responding to Mouse Click Events=== | === Responding to Mouse Click Events=== | ||
Finally, we'll enable the canvas to respond to mouse click events. | Finally, we'll enable the canvas to respond to mouse click events. To do so requires four steps: | ||
==== Declare Conformance to Protocol ==== | ==== Declare Conformance to Protocol ==== | ||
First, declare our intent to conform to the desired protocol: | First, declare our intent to conform to the desired protocol by ''modifying'' the existing class declaration to include '''EntityMouseClickHandler''': | ||
<syntaxhighlight lang="swift" highlight="1"> | <syntaxhighlight lang="swift" highlight="1"> | ||
| Line 105: | Line 105: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Notify Dispatcher ==== | ==== Notify Dispatcher ==== | ||
Next, let the dispatcher know that we want to receive this event as long as we belong to the {{SwiftClass|Layer}}. | Next, let the dispatcher know that we want to receive this event as long as we belong to the {{SwiftClass|Layer}}. To do so, we register an event handler while we're being {{SwiftIdentifier|setup}} and unregister the same handler during {{SwiftIdentifier|teardown}}. We'll also keep track of our size during {{SwiftIdentifier|setup}}. We need this to report our location and size to the {{SwiftClass|Layer}} so that it knows if we've been clicked on. | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
| Line 120: | Line 121: | ||
==== Implement Event Handler ==== | ==== Implement Event Handler ==== | ||
Finally, and an '''onClick()''' method so that we | Finally, and an '''onClick()''' method so that we can cycle through each of the patterns. Note that the onClick() method does not provide us with a Canvas, so we'll need to update our properties to affect the next '''render()''' and inform it to render the next pattern. | ||
<syntaxhighlight lang="swift"> | <syntaxhighlight lang="swift"> | ||
| Line 144: | Line 145: | ||
{{RunProgram|Run the program and view in a browser before continuing. | {{RunProgram|Run the program and view in a browser before continuing. Be sure to click on the Canvas several times and observe the behavior.}} | ||
=== Exercises === | === Exercises === | ||
While working through these exercises: | While working through these exercises: | ||
* Use well defined functions that do one thing and do one thing well | * '''Programmatically''' produce the pattern; the use of images is strictly prohibited | ||
* Use well-defined functions that do one thing and do one thing well | |||
* Do not repeat the same functionality in different functions | * Do not repeat the same functionality in different functions | ||
* Use appropriate and meaningful names for all elements | * Use appropriate and meaningful names for all elements | ||
| Line 205: | Line 207: | ||
== Exercises == | == Exercises == | ||
{{W1513-Exercises}} | {{W1513-Exercises}} | ||
* {{MMMAssignment|M1513-28}} | |||
[[Category:IGIS]] | |||
Latest revision as of 07:26, 15 May 2022
Prerequisites[edit]
Research[edit]
Background[edit]
Using the tools that we've learned, we can produce many types of images. In this lab, we'll focus on defining functions (with sensible parameters) that can then be repeatedly invoked to form patterns.
Prepare[edit]
Create a new Scenes shell project within your Experiences directory:
ty-cam@codermerlin:~$ cd ~/Experiences
ty-cam@codermerlin:~/Experiences$ git clone https://github.com/TheCoderMerlin/ScenesShellBasic W1513
Enter the Sources/ScenesShell directory of the new project:
ty-cam@codermerlin:~/Experiences$ cd W1513/Sources/ScenesShell/
 |
Run the program.
ty-cam@codermerlin:~/Experiences/W1513/Sources/ScenesShell$ run |
Ensure that you are logged on to the wiki. Then, click on the Tools menu followed by right-clicking on IGIS and selecting the menu item Open in New Window or Open in New Tab.
You'll know you're successful if you see the title bar change to "Coder Merlin: IGIS". (The browser window will be blank because we haven't added any graphics yet.)
 Helpful Hint
Helpful Hint
Experiment[edit]
| Stop the running program.
Return to the console and press CONTROL-C |
First Steps[edit]
Open the file Background.swift in emacs.
Let's set up the ability to draw and display a series of patterns. Add the following properties to the Background class:
class Background : RenderableEntity {
let maxPattern = 9
var currentPattern = 1
var didRender = false
var rect: Rect?
init() {
// Using a meaningful name can be helpful for debugging
super.init(name:"Background")
}
}
This lets us keep track of whether we need to render, and if so, which pattern should be rendered. We'll use the rect to remember our own size.
Label[edit]
To indicate the pattern we're rendering, let's add a function that we can render a label on the canvas. Each of the following functions should be added as a method in the Background class.
func renderLabel(canvas:Canvas, patternId:Int) {
let text = Text(location:Point(x:15, y:40), text:"\(patternId)")
text.font = "30pt Arial"
canvas.render(FillStyle(color:Color(.black)))
canvas.render(text)
}
Rendering Functions[edit]
Next, add nine functions for nine different patterns. Each function will have the form renderPatternN(), where N is the number of the pattern to be rendered. For example, the first two functions would be:
func renderPattern1(canvas:Canvas) {
renderLabel(canvas:canvas, patternId:1)
}
func renderPattern2(canvas:Canvas) {
renderLabel(canvas:canvas, patternId:2)
}
Now, add a render method as follows:
override func render(canvas:Canvas) {
if let canvasSize = canvas.canvasSize, !didRender {
// Clear the entire canvas
let clearRect = Rect(topLeft:Point(x:0, y:0), size:canvasSize)
let clearRectangle = Rectangle(rect:clearRect, fillMode:.clear)
canvas.render(clearRectangle)
switch (currentPattern) {
case 1:
renderPattern1(canvas:canvas)
case 2:
renderPattern2(canvas:canvas)
case 3:
renderPattern3(canvas:canvas)
case 4:
renderPattern4(canvas:canvas)
case 5:
renderPattern5(canvas:canvas)
case 6:
renderPattern6(canvas:canvas)
case 7:
renderPattern7(canvas:canvas)
case 8:
renderPattern8(canvas:canvas)
case 9:
renderPattern9(canvas:canvas)
default:
fatalError("Unexpected pattern: \(currentPattern)")
}
didRender = true
}
}
Responding to Mouse Click Events[edit]
Finally, we'll enable the canvas to respond to mouse click events. To do so requires four steps:
Declare Conformance to Protocol[edit]
First, declare our intent to conform to the desired protocol by modifying the existing class declaration to include EntityMouseClickHandler:
class Background : RenderableEntity, EntityMouseClickHandler {
...
}
Notify Dispatcher[edit]
Next, let the dispatcher know that we want to receive this event as long as we belong to the Layer. To do so, we register an event handler while we're being setup and unregister the same handler during teardown. We'll also keep track of our size during setup. We need this to report our location and size to the Layer so that it knows if we've been clicked on.
override func setup(canvasSize:Size, canvas:Canvas) {
dispatcher.registerEntityMouseClickHandler(handler:self)
rect = Rect(size: canvasSize)
}
override func teardown() {
dispatcher.unregisterEntityMouseClickHandler(handler:self)
}
Implement Event Handler[edit]
Finally, and an onClick() method so that we can cycle through each of the patterns. Note that the onClick() method does not provide us with a Canvas, so we'll need to update our properties to affect the next render() and inform it to render the next pattern.
func onEntityMouseClick(globalLocation: Point) {
currentPattern += 1
if (currentPattern > maxPattern) {
currentPattern = 1
}
didRender = false
}
Report Our Size to the Layer[edit]
override func boundingRect() -> Rect {
if let rect = rect {
return rect
} else {
return Rect()
}
}
 |
Run the program and view in a browser before continuing. Be sure to click on the Canvas several times and observe the behavior. |
Exercises[edit]
While working through these exercises:
- Programmatically produce the pattern; the use of images is strictly prohibited
- Use well-defined functions that do one thing and do one thing well
- Do not repeat the same functionality in different functions
- Use appropriate and meaningful names for all elements
- Ensure that the pattern number remains visible and is not obscured by the pattern
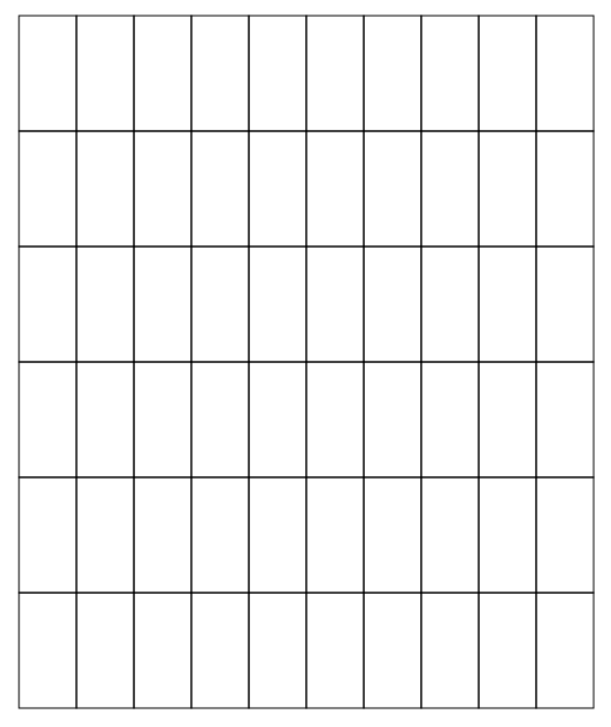
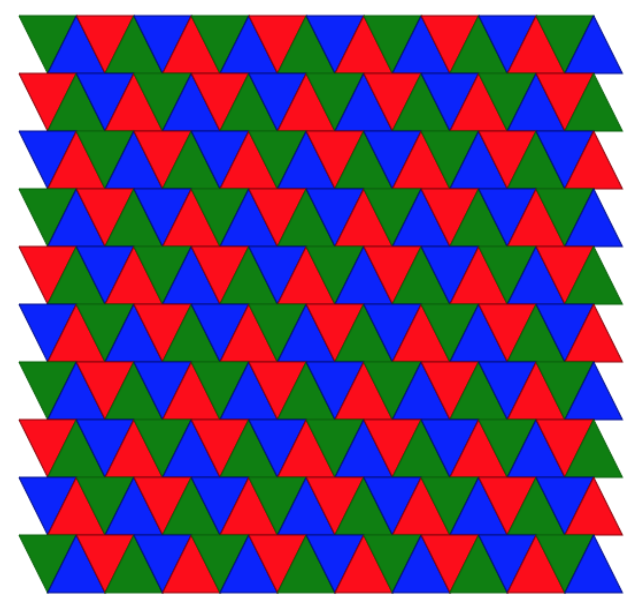
1. Reproduce the below pattern using the function labeled renderPattern1()

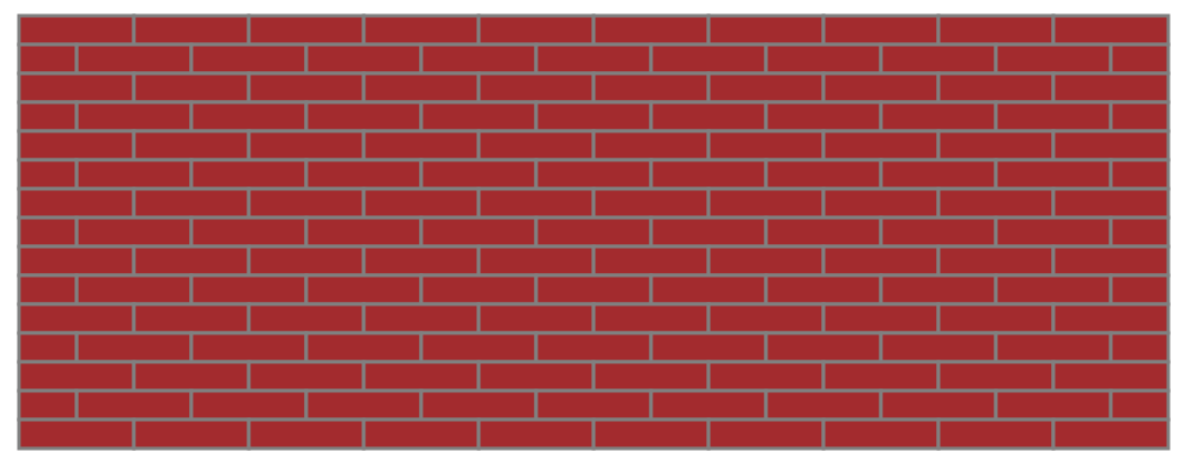
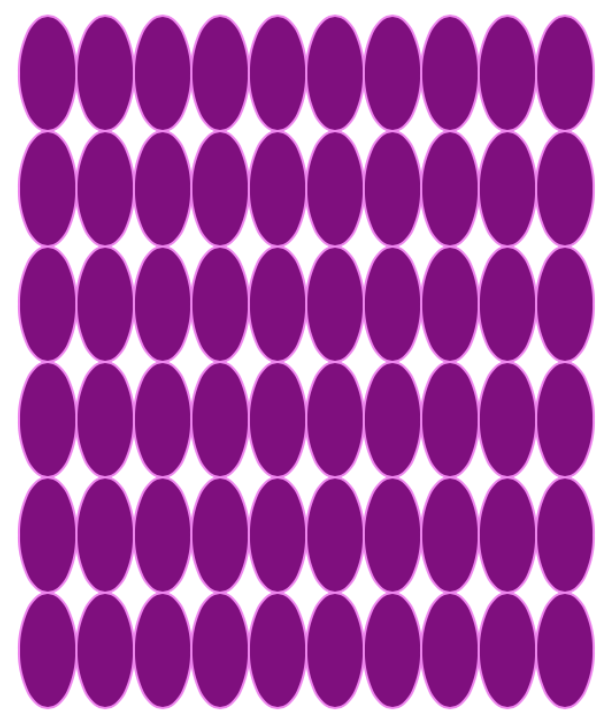
2. Reproduce the below pattern using the function labeled renderPattern2()

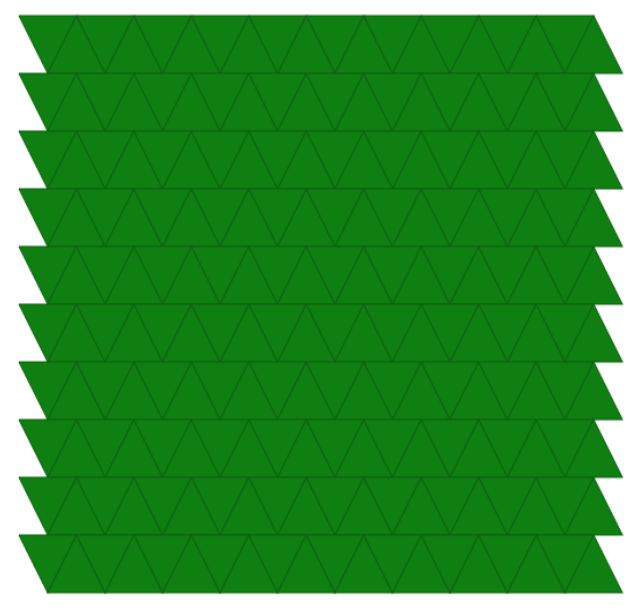
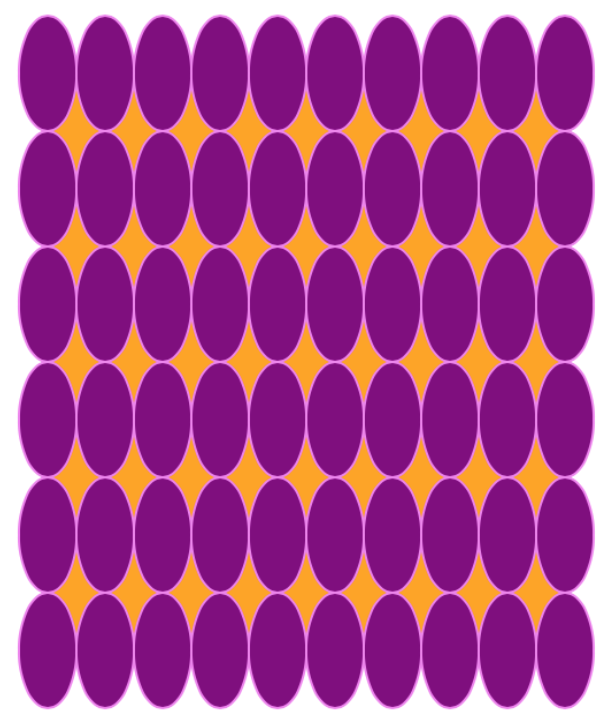
3. Reproduce the below pattern using the function labeled renderPattern3()

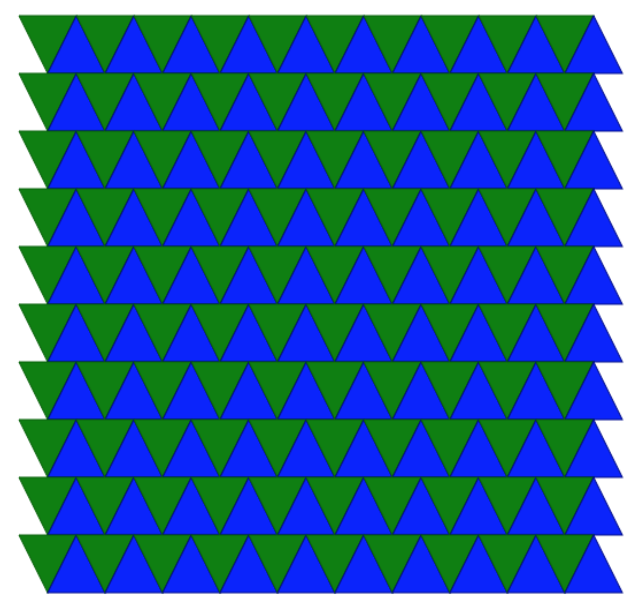
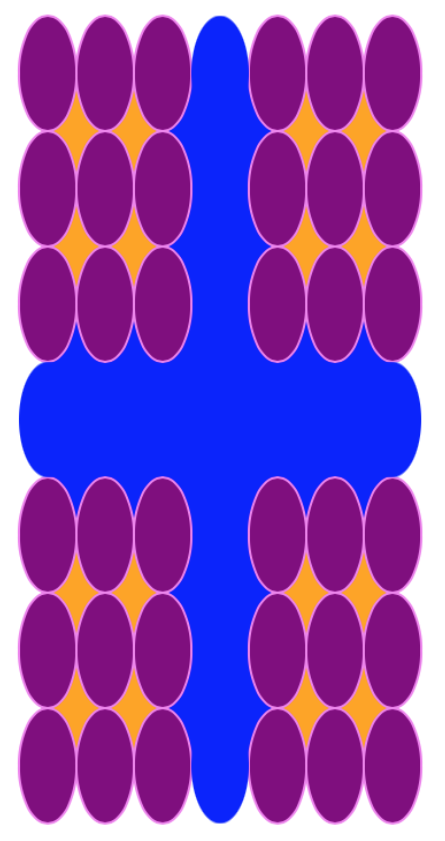
4. Reproduce the below pattern using the function labeled renderPattern4()

5. Reproduce the below pattern using the function labeled renderPattern5()

6. Reproduce the below pattern using the function labeled renderPattern6()

7. Reproduce the below pattern using the function labeled renderPattern7()

8. Reproduce the below pattern using the function labeled renderPattern8()

9. Reproduce the below pattern using the function labeled renderPattern9()

Key Concepts[edit]
- Well-defined functions
- should do only one thing and one thing well
- should be relatively short and easy to understand
- should base output only on input (and perhaps an object's properties)
- specifically, avoid referencing global variables
- proper use of parameters enable functions to be reused under different circumstances
- Best Practices
- DRY because DIE
- DRY - Don't Repeat Yourself
- DIE - Duplication Is Evil
- DRY because DIE
Exercises[edit]
- Produce all patterns specified above using graphic functions and the correct function name. (You may not use the Image class.)
- M1513-28 Complete Merlin Mission Manager Mission M1513-28.

