Difference between revisions of "W1513 Patterns of Patterns"
(Created page with "thumb|Repetition of Simple Geometric Shapes == Prerequisites == * 1512 Colorful Turtles == Research == == Backgr...") |
|||
| Line 168: | Line 168: | ||
== Key Concepts == | == Key Concepts == | ||
* | * Well-defined functions | ||
** | ** should do only one thing and one thing well | ||
** | ** should be relatively short and easy to understand | ||
** | ** should base output only on input (and perhaps an object's properties) | ||
* | ** proper use of parameters enable functions to be reused under different circumstances | ||
* | * Best Practices | ||
** | ** Be '''DRY''', don't '''DIE''' | ||
*** DRY - '''D'''on't '''R'''epeat '''Y'''ourself | |||
*** DIE - '''D'''uplication '''I'''s '''E'''vil | |||
Revision as of 23:40, 3 February 2019
Prerequisites[edit]
Research[edit]
Background[edit]
Using the tools that we've learned to date, we're able to produce many types of images. In this lab, we'll focus on defining functions (with sensible parameters) that may then be repeatedly invoked to form patterns.
Experiment[edit]
Getting Started[edit]

Begin a new project
Create an Igis shell project within your "project" directory.
cd ~/projects
git clone https://github.com/TangoGolfDigital/IgisShell IgisShell-Patterns
Enter into the Sources directory of the new project.
cd IgisShell-Patterns/Sources/IgisShell/
Build the project. (This may take some time.)
swift build

Run the project.
swift run
Open a browser (or use a new tab on an already-open browser). Go to the URL: http://www.codermerlin.com/users/user-name/dyn/index.html
NOTE: You MUST change user-name to your actual user name. For example, http://www.codermerlin.com/users/john-williams/dyn/index.html
You'll know your successful if you see the title bar change to "Coder Merlin: IGIS". (The browser window will be blank because we haven't added any graphics yet.)

Helpful hint: It's useful to bookmark this page in your browser.
First Steps[edit]
Let's set up the ability to draw and display a series of patterns. Edit file "main.swift":
emacs main.swift
Edit the file by finding the definition of the Painter class. Before the init constructor, add the following:
var didPaint = false
var currentPattern = 1
This will enable us to keep track of whether or not we need to paint, and if so, which pattern should be painted.
To indicate the pattern being painted, let's add a function that we can invoke to paint a label on the canvas:
func paintLabel(canvas:Canvas, patternId:Int) {
let text = Text(location:Point(x:15, y:40), text:"\(patternId)", font:"30pt Arial")
canvas.paint(FillStyle(color:Color(.black)))
canvas.paint(text)
}
Next, add nine functions for nine different patterns. Each function will have the form paintPatternN(), where N is the number of the pattern to be drawn. For example, the first two functions would be:
func paintPattern1(canvas:Canvas) {
paintLabel(canvas:canvas, patternId:1)
}
func paintPattern2(canvas:Canvas) {
paintLabel(canvas:canvas, patternId:2)
}
Now, add an update method as follows:
override func update(canvas:Canvas) {
if let canvasSize = canvas.canvasSize, !didPaint {
switch (currentPattern) {
case 1:
paintPattern1(canvas:canvas)
case 2:
paintPattern2(canvas:canvas)
case 3:
paintPattern3(canvas:canvas)
case 4:
paintPattern4(canvas:canvas)
case 5:
paintPattern5(canvas:canvas)
case 6:
paintPattern6(canvas:canvas)
case 7:
paintPattern7(canvas:canvas)
case 8:
paintPattern8(canvas:canvas)
case 9:
paintPattern9(canvas:canvas)
default:
fatalError("Unexpected pattern: \(currentPattern)")
}
didPaint = true
}
}
Finally, and an onClick() method so that we may cycle through each of the patterns. Note that the onClick() method does not provide us with a Canvas, so we'll need to update our properties in order to impact the next update() and inform it to paint the next pattern.
func onUpdate(location:Point) {
currentPattern += 1
if (currentPattern > maxPattern) {
currentPattern = 1
}
didPaint = false
}

Run the project.
View the results in the browser as you did earlier.
Be sure to click on the Canvas several times and observe the behavior.
Exercises[edit]
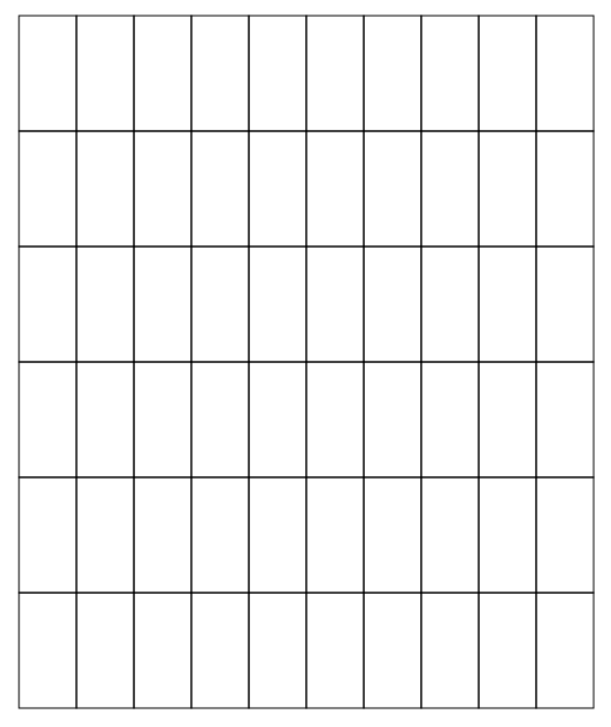
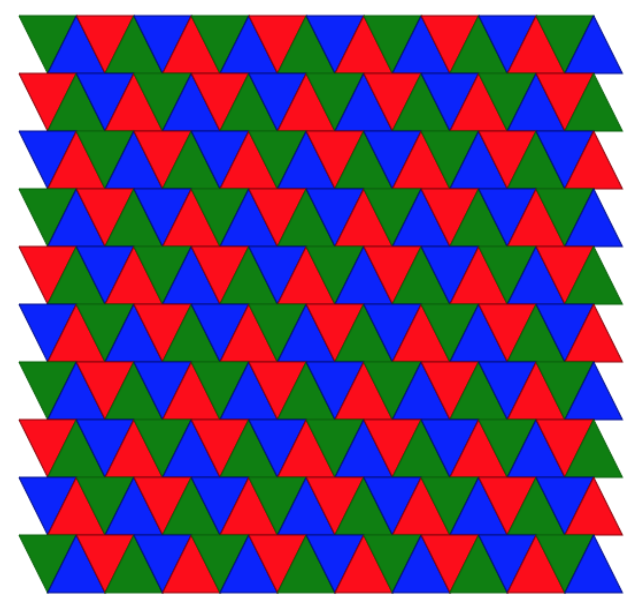
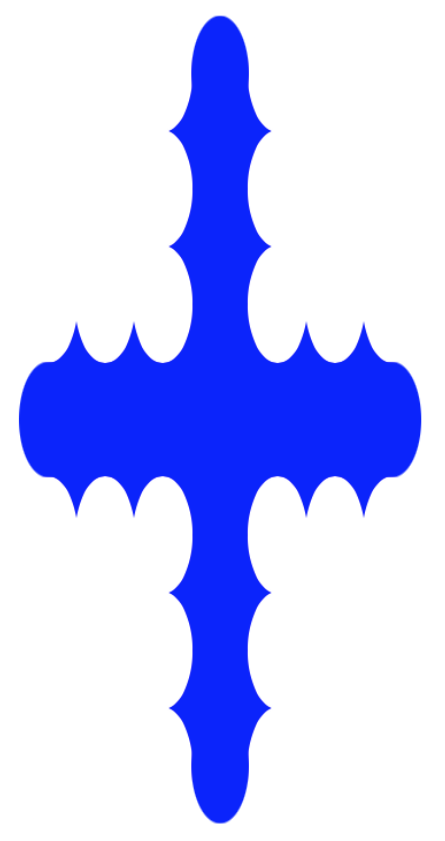
1. Reproduce the below pattern using the function labeled paintPattern1()

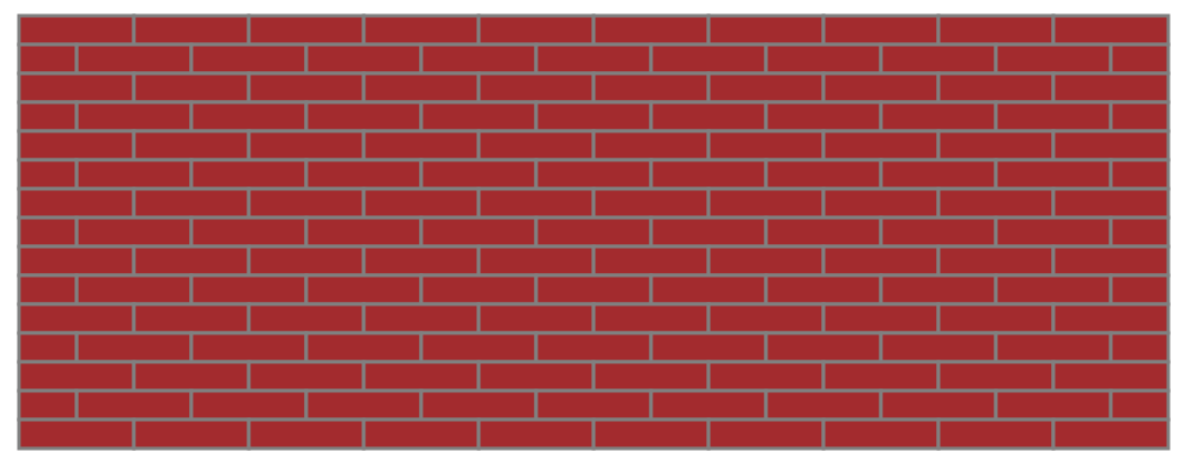
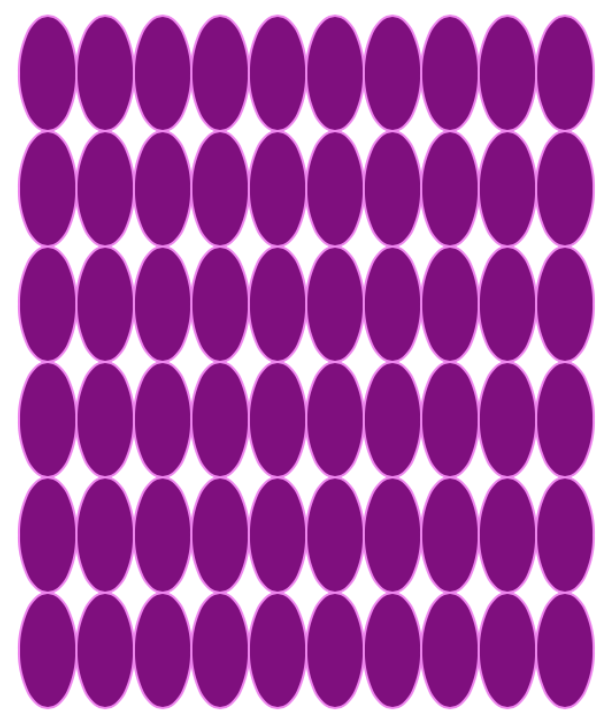
2. Reproduce the below pattern using the function labeled paintPattern2()

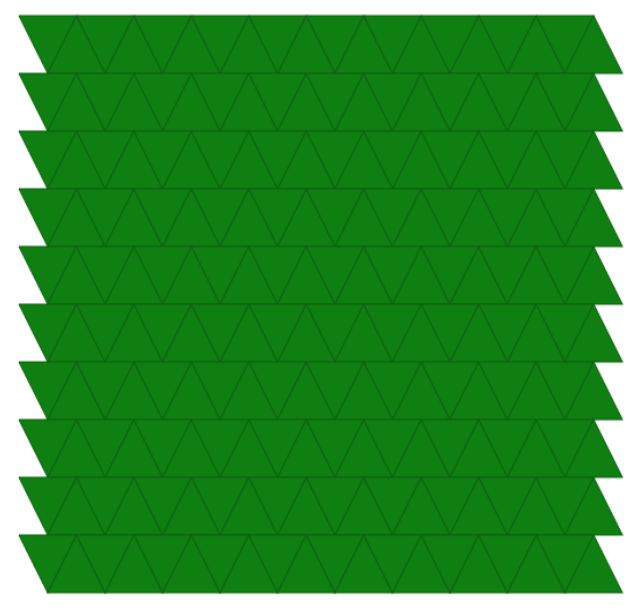
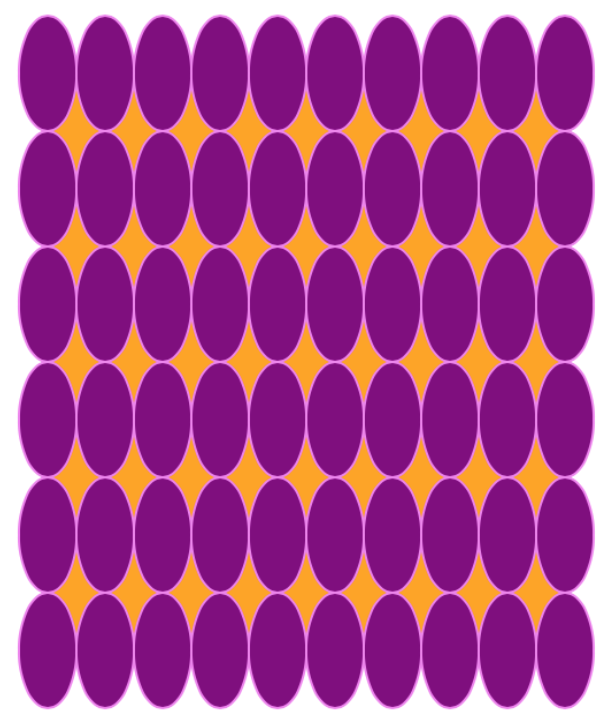
3. Reproduce the below pattern using the function labeled paintPattern3()

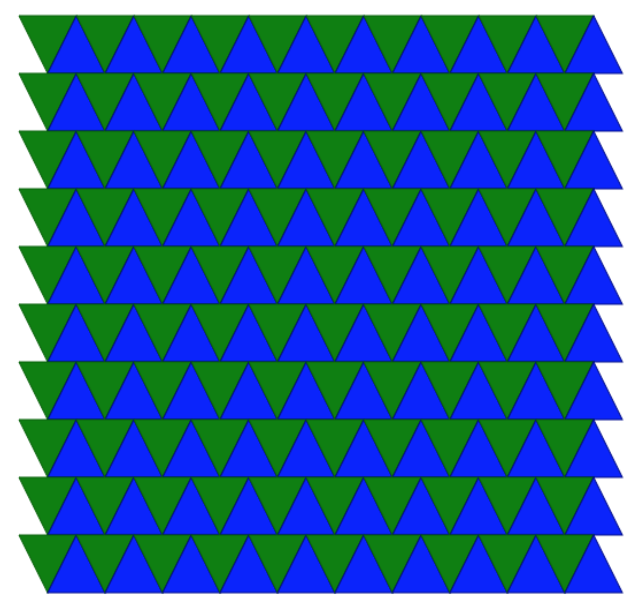
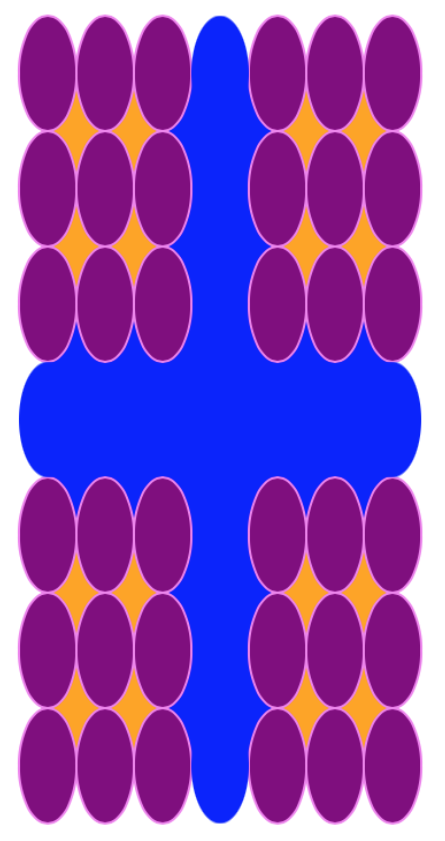
4. Reproduce the below pattern using the function labeled paintPattern4()

5. Reproduce the below pattern using the function labeled paintPattern5()

6. Reproduce the below pattern using the function labeled paintPattern6()

7. Reproduce the below pattern using the function labeled paintPattern7()

8. Reproduce the below pattern using the function labeled paintPattern8()

9. Reproduce the below pattern using the function labeled paintPattern9()

Key Concepts[edit]
- Well-defined functions
- should do only one thing and one thing well
- should be relatively short and easy to understand
- should base output only on input (and perhaps an object's properties)
- proper use of parameters enable functions to be reused under different circumstances
- Best Practices
- Be DRY, don't DIE
- DRY - Don't Repeat Yourself
- DIE - Duplication Is Evil
- Be DRY, don't DIE

