Difference between revisions of "W1513 Patterns of Patterns"
| Line 91: | Line 91: | ||
didPaint = true | didPaint = true | ||
} | } | ||
} | |||
</syntaxhighlight> | |||
Finally, we'll enable the canvas to respond to mouse click events. To do so requires three steps: | |||
First, declare our intent to conform to the desired protocol: | |||
<syntaxhighlight lang="swift" highlight="1"> | |||
class Background : RenderableEntity, EntityMouseClickHandler { | |||
... | |||
} | |||
</syntaxhighlight> | |||
Next, let the dispatcher know that we want to receive this event as long as we belong to the {{SwiftClass|Layer}}. To do so, we register an event handler while we're being {{SwiftFunction|setup}} and unregister the same handler during {{SwiftClass|teardown}}. | |||
<syntaxhighlight lang="swift" highlight="5"> | |||
override func setup(canvasSize:Size, canvas:Canvas) { | |||
dispatcher.registerEntityMouseClickHandler(handler:self) | |||
} | |||
override func teardown() { | |||
dispatcher.unregisterEntityMouseClickHandler(handler:self) | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 00:16, 6 January 2021
Prerequisites[edit]
Research[edit]
Background[edit]
Using the tools that we've learned to date, we're able to produce many types of images. In this lab, we'll focus on defining functions (with sensible parameters) that may then be repeatedly invoked to form patterns.
Prepare[edit]
Create a new Scenes shell project within your Experiences directory:
ty-cam@codermerlin:~$ cd ~/Experiences
ty-cam@codermerlin:~/Experiences$ git clone https://github.com/TheCoderMerlin/ScenesShellBasic W1513
Enter the Sources/ScenesShell directory of the new project:
ty-cam@codermerlin:~/Experiences$ cd W1513/Sources/ScenesShell/
 |
Run the program.
ty-cam@codermerlin:~/Experiences/W1513/Sources/ScenesShell$ run |
Ensure that you are logged on to the wiki. Then, click on the Tools menu followed by right-clicking on IGIS and selecting the menu item Open in New Window or Open in New Tab.
You'll know you're successful if you see the title bar change to "Coder Merlin: IGIS". (The browser window will be blank because we haven't added any graphics yet.)
 Helpful Hint
Helpful Hint
Experiment[edit]
| Stop the running program.
Return to the console and press CONTROL-C |
First Steps[edit]
Open the file Background.swift in emacs.
Let's set up the ability to draw and display a series of patterns. Add the following properties to the Background class:
class Background : RenderableEntity {
let maxPattern = 9
var currentPattern = 1
var didPaint = false
init() {
// Using a meaningful name can be helpful for debugging
super.init(name:"Background")
}
}
This will enable us to keep track of whether or not we need to paint, and if so, which pattern should be painted.
To indicate the pattern being painted, let's add a function that we can invoke to render a label on the canvas. Each of the following functions should be added as a method within the Background class.
func renderLabel(canvas:Canvas, patternId:Int) {
let text = Text(location:Point(x:15, y:40), text:"\(patternId)")
text.font = "30pt Arial"
canvas.render(FillStyle(color:Color(.black)))
canvas.render(text)
}
Next, add nine functions for nine different patterns. Each function will have the form renderPatternN(), where N is the number of the pattern to be rendered. For example, the first two functions would be:
func renderPattern1(canvas:Canvas) {
renderLabel(canvas:canvas, patternId:1)
}
func renderPattern2(canvas:Canvas) {
renderLabel(canvas:canvas, patternId:2)
}
Now, add an render method as follows:
override func render(canvas:Canvas) {
if let canvasSize = canvas.canvasSize, !didPaint {
// Clear the entire canvas
let clearRect = Rect(topLeft:Point(x:0, y:0), size:canvasSize)
let clearRectangle = Rectangle(rect:clearRect, fillMode:.clear)
canvas.render(clearRectangle)
switch (currentPattern) {
case 1:
renderPattern1(canvas:canvas)
case 2:
renderPattern2(canvas:canvas)
case 3:
renderPattern3(canvas:canvas)
case 4:
renderPattern4(canvas:canvas)
case 5:
renderPattern5(canvas:canvas)
case 6:
renderPattern6(canvas:canvas)
case 7:
renderPattern7(canvas:canvas)
case 8:
renderPattern8(canvas:canvas)
case 9:
renderPattern9(canvas:canvas)
default:
fatalError("Unexpected pattern: \(currentPattern)")
}
didPaint = true
}
}
Finally, we'll enable the canvas to respond to mouse click events. To do so requires three steps:
First, declare our intent to conform to the desired protocol:
class Background : RenderableEntity, EntityMouseClickHandler {
...
}
Next, let the dispatcher know that we want to receive this event as long as we belong to the Layer. To do so, we register an event handler while we're being Template:SwiftFunction and unregister the same handler during teardown.
override func setup(canvasSize:Size, canvas:Canvas) {
dispatcher.registerEntityMouseClickHandler(handler:self)
}
override func teardown() {
dispatcher.unregisterEntityMouseClickHandler(handler:self)
}
Finally, and an onClick() method so that we may cycle through each of the patterns. Note that the onClick() method does not provide us with a Canvas, so we'll need to update our properties in order to impact the next render() and inform it to render the next pattern.
override func onClick(location:Point) {
currentPattern += 1
if (currentPattern > maxPattern) {
currentPattern = 1
}
didPaint = false
}
 |
Run the program and view in a browser before continuing. Be sure to click on the Canvas several times and observe the behavior. |
Exercises[edit]
While working through these exercises:
- Use well defined functions that do one thing and do one thing well
- Do not repeat the same functionality in different functions
- Use appropriate and meaningful names for all elements
- Ensure that the pattern number remains visible and is not obscured by the pattern
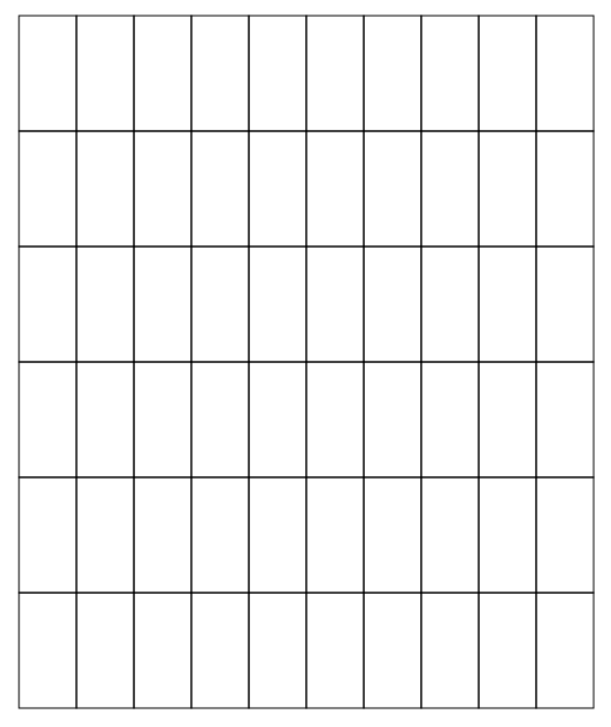
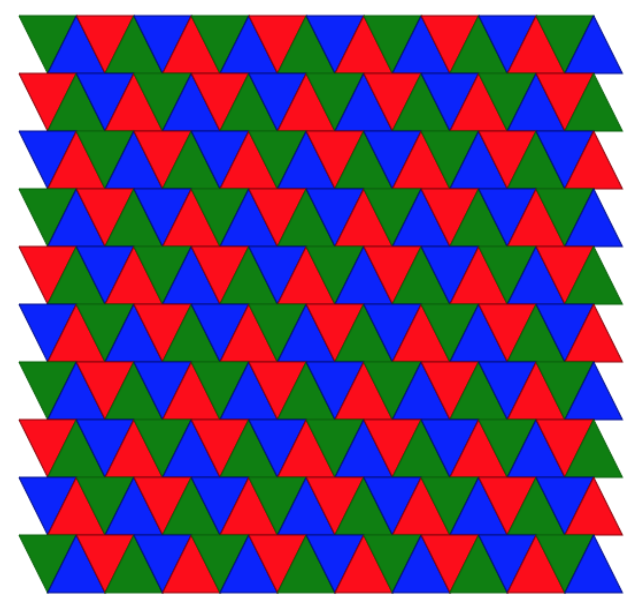
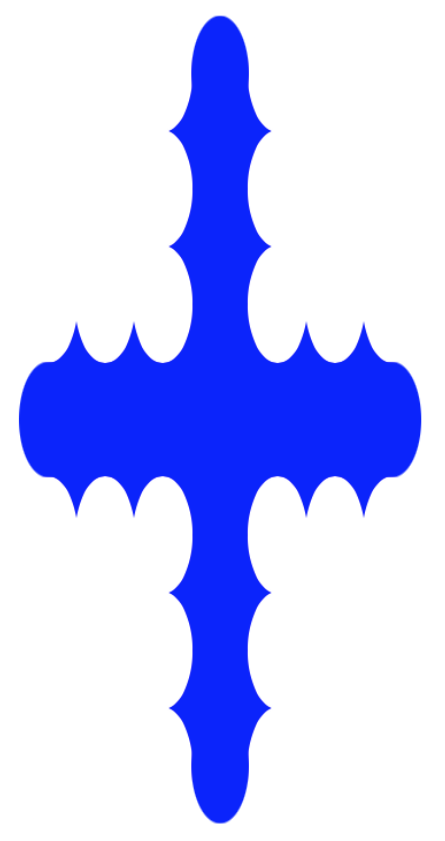
1. Reproduce the below pattern using the function labeled paintPattern1()

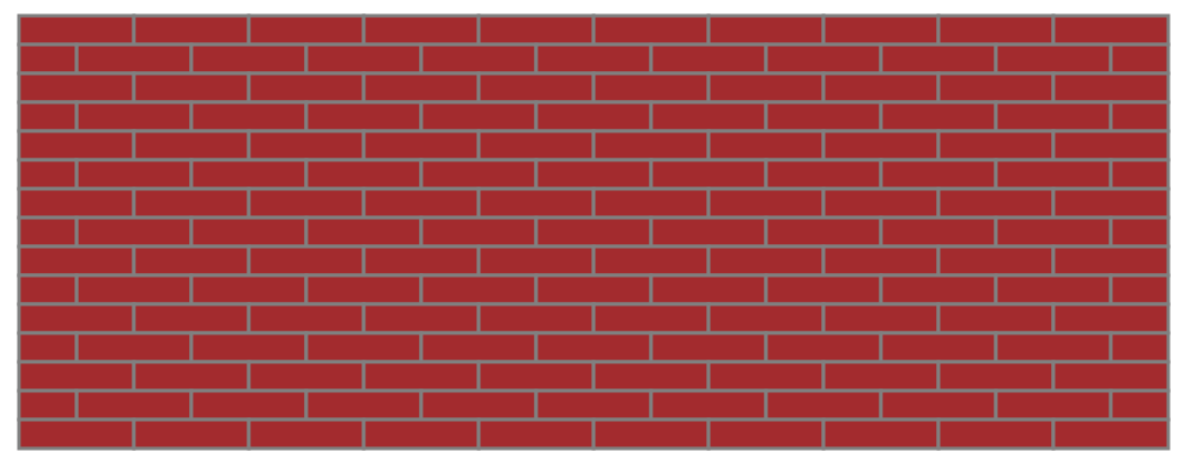
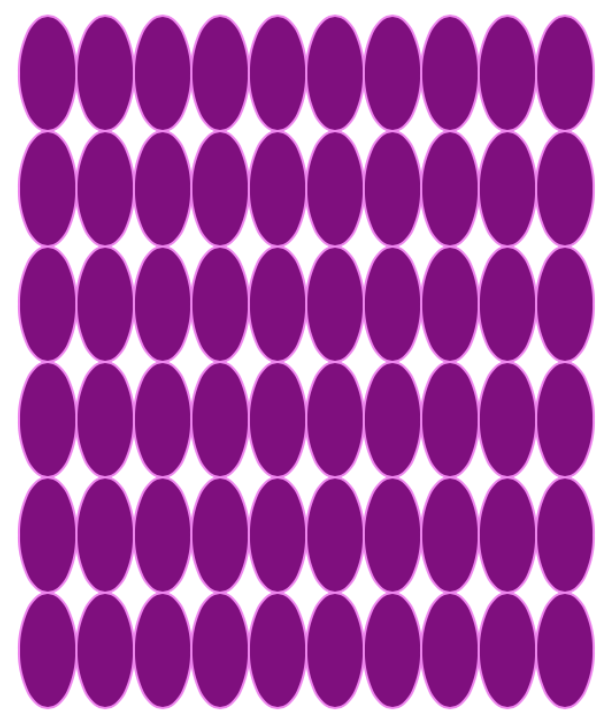
2. Reproduce the below pattern using the function labeled paintPattern2()

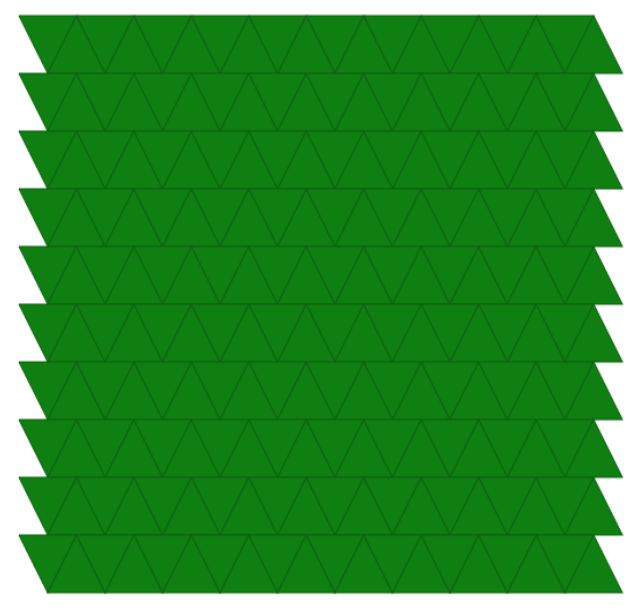
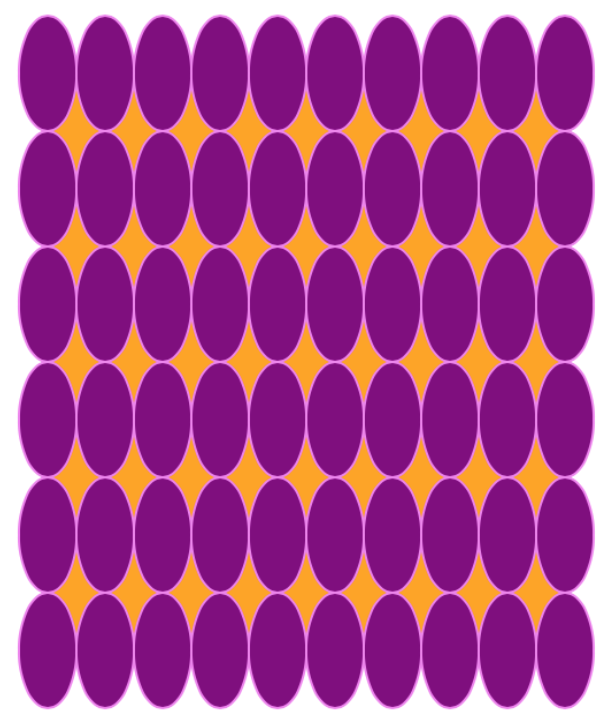
3. Reproduce the below pattern using the function labeled paintPattern3()

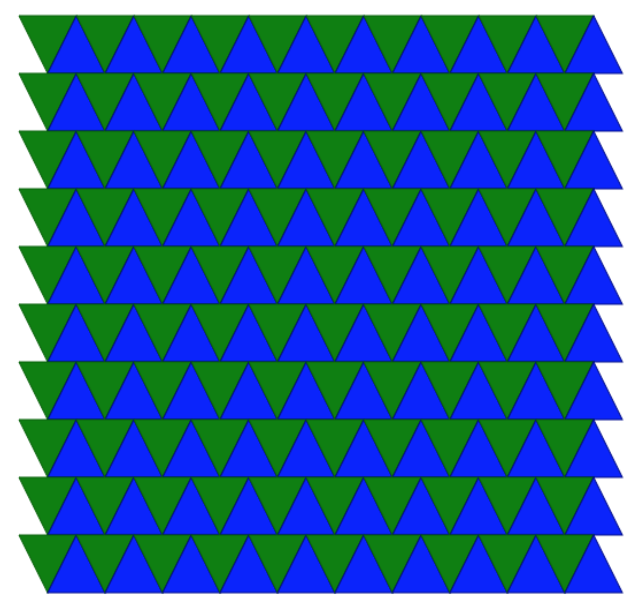
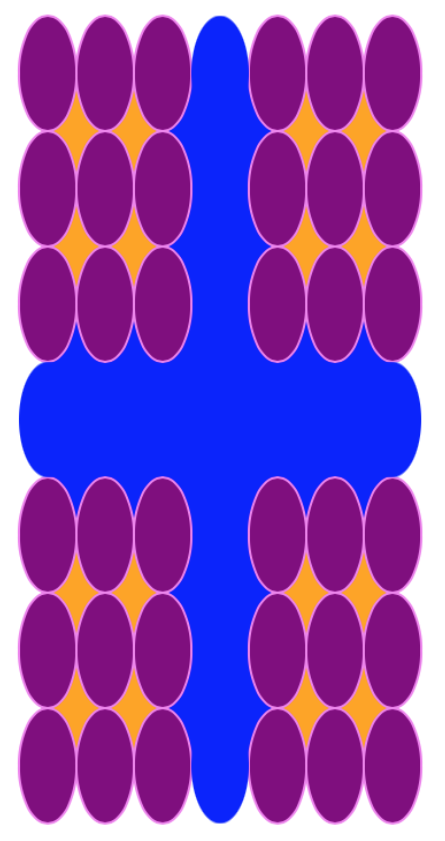
4. Reproduce the below pattern using the function labeled paintPattern4()

5. Reproduce the below pattern using the function labeled paintPattern5()

6. Reproduce the below pattern using the function labeled paintPattern6()

7. Reproduce the below pattern using the function labeled paintPattern7()

8. Reproduce the below pattern using the function labeled paintPattern8()

9. Reproduce the below pattern using the function labeled paintPattern9()

Key Concepts[edit]
- Well-defined functions
- should do only one thing and one thing well
- should be relatively short and easy to understand
- should base output only on input (and perhaps an object's properties)
- specifically, avoid referencing global variables
- proper use of parameters enable functions to be reused under different circumstances
- Best Practices
- DRY because DIE
- DRY - Don't Repeat Yourself
- DIE - Duplication Is Evil
- DRY because DIE
Exercises[edit]
- Produce all patterns specified above using graphic functions and the correct function name. (You may not use the Image class.)

