Difference between revisions of "JSON Team Howard"
(Created page with "'''''JSON''''' == '''What is JSON?''' == JSON aka(JavaScript Object Notation) is a format used for storing and transporting data. It uses filetype .json and is completely te...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''''JSON''''' | '''''JSON''''' | ||
[[File:JsonLogoPic.png|thumb|This is JSON]] | |||
== '''What is JSON?''' == | == '''What is JSON?''' == | ||
JSON aka(JavaScript Object Notation) is a format used for storing and transporting data. It uses filetype .json and is completely text-based. The JSON format is syntactically similar to the code for creating JavaScript objects. Because of this, a JavaScript program can easily convert JSON data into JavaScript objects. JSON is language independent, meaning that JSON format can be used with multiple different coding languages. | '''JSON''' aka(JavaScript Object Notation) is a format used for storing and transporting data. It uses filetype .json and is completely text-based. The JSON format is syntactically similar to the code for creating JavaScript objects. Because of this, a JavaScript program can easily convert JSON data into JavaScript objects. JSON is language independent, meaning that JSON format can be used with multiple different coding languages. | ||
== '''JSON Advantages - Why Is It Used''' == | == '''JSON Advantages - Why Is It Used''' == | ||
It is very simple code and is very legible for humans. This makes it easy to implement and allows for frictionless mapping. | *It is very simple code and is very legible for humans. This makes it easy to implement and allows for frictionless mapping. | ||
It is a common data format and has a diverse range of functionality | *It is a common data format and has a diverse range of functionality | ||
It is in many languages and is in almost apart of every major coding language | *It is in many languages and is in almost apart of every major coding language | ||
Can be used to transmit data between a server and web application | *Can be used to transmit data between a server and web application | ||
It can easily be transferred between computers | *It can easily be transferred between computers | ||
| Line 17: | Line 19: | ||
== '''JSON Syntax''' == | == '''JSON Syntax''' == | ||
The JSON syntax is a subset of the JavaScript syntax. It is formatted similar to a dictionary. The basic rules go as follows: | The JSON syntax is a subset of the JavaScript syntax. It is formatted similar to a dictionary. The basic rules go as follows: | ||
The data is in name/value pairs and are grouped by a colon and separated by a comma | *The data is in name/value pairs and are grouped by a colon and separated by a comma | ||
Curly braces hold objects | *Curly braces hold objects | ||
Square brackets hold arrays | *Square brackets hold arrays | ||
Property names must be within quotations | *Property names must be within quotations | ||
The trailing commas and leading zeros in a number are prohibited | *The trailing commas and leading zeros in a number are prohibited | ||
== '''Example''' == | == '''Example''' == | ||
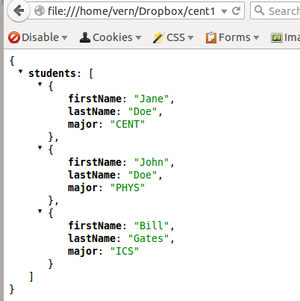
This picture is an example of the JSON format. The first thing we see is a bracket, this marks the start of a JSON object. Everything inside the brackets is considered an object. Inside the object, we see many Key values. The “firstName,” “lastName,” and “major” are examples of Keys in this picture. They are identified by a string of letters and can hold all types of data, in this case they only stored Strings. Each Key is separated by a comma. The Keys can store their own objects by opening brackets after the colon. This picture also has an Array, which would be “students.” You can assign an Array by adding the square brackets after initializing it. In this picture, the Array has three other JSON objects inside of it, separated by a comma. It’s inside these objects, inside the Array, that the other information is stored. | [[File:Students json firefox.png|thumb|JSON Example]] | ||
This picture is an example of the JSON format. The first thing we see is a bracket, this marks the start of a '''JSON object'''. Everything inside the brackets is considered an object. Inside the object, we see many '''Key values'''. The “firstName,” “lastName,” and “major” are examples of Keys in this picture. They are identified by a string of letters and can hold all types of data, in this case they only stored Strings. Each Key is separated by a comma. The Keys can store their own objects by opening brackets after the colon. This picture also has an '''Array''', which would be “students.” You can assign an Array by adding the square brackets after initializing it. In this picture, the Array has three other JSON objects inside of it, separated by a comma. It’s inside these objects, inside the Array, that the other information is stored. | |||
{{Hint| | |||
== Bonus Information: == | == Bonus Information: == | ||
Relates to REST API because it can be used in transferring data from server to user, and is probably used in REST API’s | Relates to REST API because it can be used in transferring data from server to user, and is probably used in REST API’s | ||
| Line 32: | Line 37: | ||
It is string with a specific format- it only contains properties, no methods | It is string with a specific format- it only contains properties, no methods | ||
Can’t misplaced commas it is easy to make small errors | Can’t misplaced commas it is easy to make small errors | ||
}} | |||
Latest revision as of 15:21, 8 September 2021
JSON
What is JSON?[edit]
JSON aka(JavaScript Object Notation) is a format used for storing and transporting data. It uses filetype .json and is completely text-based. The JSON format is syntactically similar to the code for creating JavaScript objects. Because of this, a JavaScript program can easily convert JSON data into JavaScript objects. JSON is language independent, meaning that JSON format can be used with multiple different coding languages.
JSON Advantages - Why Is It Used[edit]
- It is very simple code and is very legible for humans. This makes it easy to implement and allows for frictionless mapping.
- It is a common data format and has a diverse range of functionality
- It is in many languages and is in almost apart of every major coding language
- Can be used to transmit data between a server and web application
- It can easily be transferred between computers
JSON Syntax[edit]
The JSON syntax is a subset of the JavaScript syntax. It is formatted similar to a dictionary. The basic rules go as follows:
- The data is in name/value pairs and are grouped by a colon and separated by a comma
- Curly braces hold objects
- Square brackets hold arrays
- Property names must be within quotations
- The trailing commas and leading zeros in a number are prohibited
Example[edit]
This picture is an example of the JSON format. The first thing we see is a bracket, this marks the start of a JSON object. Everything inside the brackets is considered an object. Inside the object, we see many Key values. The “firstName,” “lastName,” and “major” are examples of Keys in this picture. They are identified by a string of letters and can hold all types of data, in this case they only stored Strings. Each Key is separated by a comma. The Keys can store their own objects by opening brackets after the colon. This picture also has an Array, which would be “students.” You can assign an Array by adding the square brackets after initializing it. In this picture, the Array has three other JSON objects inside of it, separated by a comma. It’s inside these objects, inside the Array, that the other information is stored.
 Helpful Hint
Helpful Hint
Bonus Information:
Relates to REST API because it can be used in transferring data from server to user, and is probably used in REST API’s Created/Specified by Douglas Crockford in the early 2000’s It is string with a specific format- it only contains properties, no methods Can’t misplaced commas it is easy to make small errors